| 本文將介紹Apple公司的使用者經驗與人機介面的設計原則,以及Apple的iOS7全新行動作業系統的視覺設計(下期刊登),讓讀者能瞭解Apple公司如何以使用者觀點及使用者經驗來開發人機介面設計。 |
壹、前言
2007年iPhone推出市場時,iPhone簡潔的設計雖令人驚艷,由於沒有實體鍵盤、也沒有複製與貼上、電子郵件等功能,與人們使用手機的習慣不相符,市場的評價正面負面兩極化,許多人覺得這是一個失敗的作品。不過,經過這些年的市場檢驗,iPhone受社會大眾的肯定後,大部分手機都採用觸控螢幕,手機的設計大都是扁薄長方形的機身配置矩形的大螢幕,使用人機互動的圖形介面。
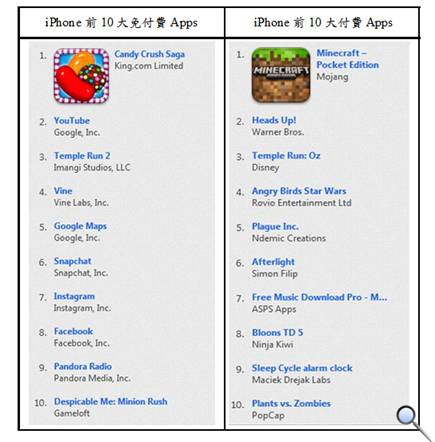
對消費者而言,優良的電子產品除了要有簡約且吸引人的外觀設計之外,更重要的是,要具有容易理解、易於操作、使用順心的使用者介面。iPhone除了是一款具有拍照、個人數位助理、媒體播放器、電子郵件、無線通訊、網頁瀏覽等多功能的智慧型手機,iPhone推出以手勢輸入與多點觸控理念的人機互動介面,在使用者介面上有虛擬鍵盤的設計。除此之外,iPhone還可透過網路的App Store下載(付費及免費)應用程式實現虛擬專線網路服務,例如:電玩遊戲、聽音樂,圖庫、瀏覽網頁、GPS導航以及連接社群網路...等(如圖1所示)(註1)。截至2013年底,AppStore已提供超過1,000,000個以上的應用程式,Apple公司則以銷售分成的方式從App Store中獲利。(註2)
Apple公司從Macintosh電腦開始就非常重視使用者經驗與人機介面的設計,又延續Macintosh介面的經驗而發展出iPhone的多點觸控介面,開發出新的人機介面互動模式。本文將介紹Apple公司的使用者經驗與人機介面的設計原則,以及Apple的iOS7全新行動作業系統的視覺設計,讓讀者能瞭解Apple公司如何以使用者觀點及使用者經驗來開發人機介面設計,另一方面希望能提供給我國軟體開發廠商在設計人機介面作為參考之用。

圖1 2013年的iPhone前10大的付費及免付費Apps.
貳、Apple公司的人機互動介面設計
iPhone提出了一個革命性的使用者介面與互動模式,無論使用者身在何處,都可以瀏覽網頁,使用網路的應用程式,並使用iPhone內建功能,例如:電子郵件應用程序、iPod與數位相機等。手機改變了人與人之間的通訊習慣,而iPhone的人機互動介面則改變了人類與科技之間的關係,人們不再覺得科技產品是高不可攀的、困難學習與使用的、冷漠的。Apple的人機互動介面的設計是依照使用者的實際思考的邏輯與操作習慣去設計,將使用者的使用體驗融入應用程式的運作平台,因此,無論是年幼的5歲兒童或是7-80歲的老人都能直覺的使用觸控螢幕上的圖形介面與iPhone互動。
iPhone不但改變了人與人之間溝通的文化,進一步影響人們的消費習慣與商業型態,創造了龐大的手機商機與新的商業模式。近年來,許多娛樂、醫療、餐飲、銀行、零售等通路都在善用iPhone的應用程式體系而強化其服務效率。Apple公司為iPhone、iPod Touch以及iPad等產品開發出App Store的應用平台,允許使用者從iTunes Store瀏覽及下載一些經由iOS開發的應用程式,這些改變了商店的使用者介面型態及使用者的購物體驗。iOS是Apple公司為行動裝置所開發的作業系統,支援的裝置包括iPhone、iPod touch、iPad、Apple TV。iOS作業系統與Android及Windows 作業系統不同,不支援非Apple硬體的裝置。由這些年的App Store實務可得知,iOS應用程式的成功是取決於其中使用者介面的品質,如果使用者發現某一應用程式不具有吸引力,又不容易使用,即使是最快、最強、功能最完整的應用程式,在 App Store很快就會被淘汰。
Apple公司從Macintosh電腦開始就非常重視人機介面的設計,iPhone的多點觸控介面也是延續Macintosh介面的經驗而發展出來的。進一步言,iPhone的人機介面與互動模式將原本需要鍵盤操控的手機的操作變得更為容易、更順手與更人性化。使用者只需用手指在螢幕表面觸動,就能啟動與操作應用程式與開啟檔案。如果想要放大或縮小數位相片,只要將兩根手指在相片對角線的向放大或縮小的方向拖曳後放開即可,這種設計可應用在文件編輯、圖片瀏覽、網頁瀏覽、文字瀏覽等操作。這種獨特、創新、手勢控制(Finger Gestures)的人機介面設計令人驚艷,這也是iPhone成功的因素之一。
2005年,Apple公司出版人機介面的設計指南(Apple Human Interface Guidelines)(註3),該指南中介紹iPhone的內建作業環境,以及如何延續Macintosh作業系統的使用者經驗到iPhone介面。2007年,Apple公司為軟體開發者公開人機介面的設計指南(iPhone Human Interface Guidelines)(註4),其中介紹了iPhone的作業環境,以及如何將使用者經驗應用在作業系統內容,詳細解釋如何為他們的作業系統設計出優秀的使用者介面,以便它能在iPhone上清楚顯示及有效的執行,進一步說明如何應用使用者介面的設計原則到iPhone的作業系統中,最後,提供了許多的設計原則與設計指標,指導App Store軟體開發者如何在網路上設計一個優秀的使用者介面,幫助他們解決及處理特定的設計問題,以確保他們的介面能在iPhone上清楚顯示及有效的執行工作。Apple公司之後的iOS作業系統的更新版本(iOS Human Interface Guidelines)(註5)以及iOS7的人機介面也是遵循著前面的使用者經驗及使用者觀點的設計原則進行設計。
叁、Apple公司人機介面的設計原則(註6)
Apple 公司的人機介面指南(Human Interface Guidelines)分為兩個部分,第一部分詳細說明人機介面與互動模式的設計原則,(1)反應使用者的心智(2)隱喻(3)明確與隱含的動作(4)直接操作(5)所見即所得(6)回饋與溝通(7)使用者控制(8)一致性(9)可逆的操作系統(10)穩定的視覺感知(11)美學的完整性(12)無強制回應模式,第二部分延續Macintosh的經驗並定義出的介面元素及設計原則,介面元素包含:選單、視窗、對話框、控制項、圖像、顏色、行為及語言等,本文以下僅介紹第一部分的人機介面與互動模式的各項設計原則。
一、反映使用者的心智模式(Reflect the User’s Mental Model)
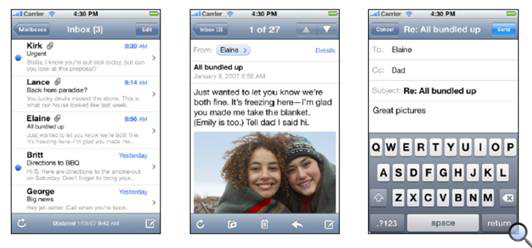
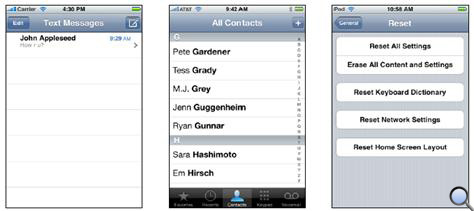
通常使用者對於軟體可執行的任務早已有一個心智模式,而這個模式是由現實世界的生活經驗、其他軟體的經驗以及一般的電腦經驗組合後而產生的。例如︰使用者都會有寫作和寄信的實戰經驗,大多數使用者都使用電子郵件應用程式編寫及發送郵件。在此基礎上,使用者就會有這個任務的概念模式,其中包括一定的期望,例如︰寫一封新信、選擇收件人、發送信件的功能(如圖2所示)。如果電子郵件應用程式忽略了使用者的心智模式,有些部分不符合使用者的期望,就會讓使用變得困難,甚至是不愉快的。因為這應用程式強調的是使用者陌生的概念模式,而不是建立在使用者已有的知識和經驗上。

圖2 iPhone的OS系統的電子郵件應用程式的介面 |
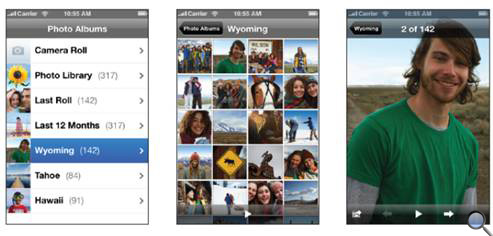
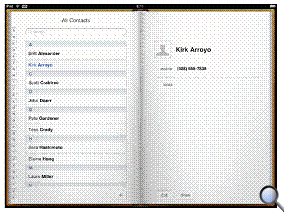
設計應用程式的使用者介面時,要先試著去發現使用者的心理的任務模式,因為該應用程式是要幫助他們去執行任務。應注意模式內在的隱喻,它代表了任務的概念元素,以寫信為例,隱喻包括信件、郵箱與信封。而在攝影的心智模式的隱喻包括照片,相機與相簿。使用者介面應力求反映使用者所預期的任務元件、組織和工作流程、視窗佈局,選單和工具列的安排與實用的視窗設計(如圖3所示)。

圖3 iPhone的OS系統的照片應用程式的介面 |
如何將適當的心理模式的結果反映在一個乾淨、直覺的使用者介面,iTunes的介面設計是一個很好的例子。iTunes的介面設計反映出人們與播放音樂及管理他們的音樂收藏的心智模式(如圖4所示),在一個整潔的視窗中,iTunes會顯示每一首歌曲、播放列表、播放及搜索控制,以一首歌曲為中心的安排,最大的視窗顯示歌曲的曲目,藉由標題、演唱家和專輯加以清楚的分類排序。較小的視窗顯示播放列表與收藏,其中控制歌曲列表就像文件夾的圖像控制物件、文件夾和應用程式的顯示。圖式中顯眼的播放控制物件看起來像收音機類似的控制,CD播放器與iPod。因為iTunes的使用者介面反映了一個定義良好的心智模式,而不是強迫使用者採用不熟悉的概念,即使是新手都會發覺iTunes的直觀和易於使用。
 |
 |
| 圖4 iPhone的iTunes應用程式的介面 |
二、隱喻(Metaphors)
隱喻(Metaphors)是以使用者的知識與日常生活來隱喻應用程式的概念與特徵,藉由隱喻及熟悉的理念,設計出符合使用者期待的電腦應用環境,容易學習使用(如圖5所示)。隱喻是使用者的心理對於任務模式的構建方塊,充分利用人類在世界上的知識,藉由隱喻的方式來傳達一種具體、熟悉的應用程式的概念,讓隱喻是顯而易見的,讓使用者能有一組期望且熟悉的電腦作業環境。
 |
 |
| 圖5 以現實世界的對象和動作來隱喻虛擬的物件與動作 |
以現實世界中的對象和動作來隱喻應用程式中虛擬的物件與動作,使用者能快速掌握如何使用該應用程式。最典型的隱喻是以文件夾隱喻存儲檔案,在現實世界中,人們把東西放在文件夾,所以,他們立即瞭解將文件放入電腦上的文件夾的想法。其他的隱喻包括以真實世界中的音樂播放列表和相簿來表示iTunes播放列表和iPhoto相簿。一個儀表板工具也可以隱喻它所執行的任務,因為它瞬間將其目的傳達給使用者。
iOS系統為隱喻提供了很大的範圍,iOS有豐富的圖形圖像和手勢操作,人們可與螢幕上的對象進行對話,在很多情況下,就像是在與真實世界的對象對話一般。建議將隱喻應使用於特定的元素,但不限制隱喻的實作。而且,隱喻的建議使用與電腦是否有能力來支持及擴展隱喻的使用之間的折衷平衡是很重要的。例如:使用者丟棄在垃圾桶的項目數量不應有實質的垃圾桶會有容納數量的限制,不過可以有垃圾桶狀態的顯示(如圖6所示)。
| 美國D535662設計專利 |
美國D536002設計專利 |
美國D536000設計專利 |
 |
 |
 |
| 圖6 Microsoft公司的三個垃圾桶的圖像(註7) |
通常,最合適的隱喻所建議的使用或經驗,無需帶入作為隱喻基礎的現實世界的物體或動作的限制。最好的隱喻效果就是不要延伸的太遠,例如:人們在電腦中的文件夾所置入的文件內容會多於放在真實的文件夾,當他們已有一個虛擬文件櫃,文件夾的使用性就會減少。
三、明確與隱含的動作(Explicit and Implied Actions)
每一個作業都要用動作來操作物件。操作的第一步驟是,使用者在螢幕上看到想要的對象。第二步驟是使用者選擇或指定該對象。最後步驟是使用者執行動作,或者使用選單命令或是用滑鼠或其他設施直接操作。這些引導出兩個操作物件的規範,就是明確與隱含的動作。
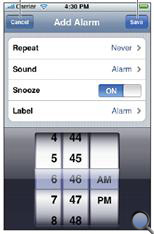
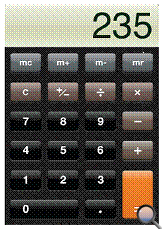
明確的動作可清楚地說明操作物件的結果。例如:在視窗物件上可執行明命令的選單列表,選單命令的名稱清楚地表明該操作命令及當前的狀態(是變灰的或啟用的),表明該操作在當下是否有效(如圖7所示)。明確的動作指示,使用者不需要去記憶就可在特定的物件上執行命令。
 |
 |
 |
| 圖7 iOS系統中App、鍵盤與鬧鐘的操作介面(註8) |
隱含動作會透過視覺提示或前後關係傳達了動作的結果。一個拖曳的操作是隱含動作常見的例子。拖動一個物件到另一物件的結果,藉由該拖曳操作構成物件與執行動作之間的關係。例如,將文件夾拖曳到垃圾桶的圖像中意味著將該文件夾從文件系統中移除。由於隱含動作是顯而易見的,使用者能識別出物件所涉及的目的、將要執行的操作以及操作的後果。當你設計使用者介面時應將這兩種模式牢記於心。檢視你的應用程式任務的使用者心智模式,可幫助您確定每種操作是否合適。
四、直接操作(Direct Manipulation)
直接操作,強調即看即點(See and Point)的使用哲學。直接操作是隱含動作的一個實例,讓使用者感覺自己直接操控螢幕上的物件,而不是透過別的媒介控制。根據這個原則,螢幕上的物件應保持可被看見的,當使用者執行操作,該操作的影響應該是及時可見的。例如:對於一個拖曳與放開操作(直接操作最常見的例子),使用者可藉由拖曳文件的圖像將其從一個位置移動到另一個位置,或拖曳選定的內容直接置入另一個文件中。直接操作的其它例子是繪圖應用程式中圖形物件大小的調整,物件的定位或是立體場景中相機視圖。
 |
 |
| 圖8 以手指指尖直接操作介面設計 |
當使用者直接操縱螢幕上的物件,而不是使用其他的控制來操縱它們,他們越是參與任務,越容易理解行為的結果。使用者喜歡透過高度感知的多點觸控介面直接操作,使用手勢給了人們一個更大的親和力及控制感(如圖8所示),以及他們在螢幕上看到的物件他們能夠直接觸摸,而無需使用媒介物(滑鼠)。例如:使用者以捏的手勢直接擴大或縮小內容的區域,取代縮放控制元件。而在遊戲中,玩家移動並直接與螢幕上的物件互動。例如,一個遊戲可能會顯示一個圓形密碼鎖,使用者可以旋轉來開鎖。
在iOS應用程式中使用者可以體驗直接操作,當他們旋轉或移動設備影響螢幕上的物件;或使用手勢來操作螢幕上的物件;或可看到他們的操作所顯示的即時視覺效果。
五、所見即所得(What You See Is What You Get)
所見即所得,通常簡稱為WYSIWYG,亦即使用者可在螢幕上直接正確地看到即將列印在紙張上的效果,也稱為視覺化操作。在應用程式中使用者可將資料列印、發布到網路,或寫入檔案或DVD或其他格式,應確保使用者在螢幕上看到與最終的輸出列印在紙張上的效果是無顯著差異的。當使用者更改文件案檔時,螢幕上應即時顯示效果,不應等待最後的列印輸出才會知道文件的視覺效果。必要時,可使用預覽功能(如圖9所示)。
 |
 |
| 圖9 視覺化操作與預覽功能 |
使用者應能在應用程式中找到所有可用的功能,不會因漏列在選單中而隱藏了該功能。選單列出的命令列表,讓使用者可看到他們的選擇,而不是要他們去記住命令的名稱。命令只能設置在選單或工具列中,應避免提供可直接切入的命令功能。雖然工具列和前後關係的選單可被隱藏,但其所包含的命令應一直存在於可用的選單與工具列之中(如圖10所示)。
 |
| 圖10 選單與工具列 |
六、回饋與溝通(Feedback and Communication)
當使用者操作出現錯誤時,回饋及溝通的作用遠超過僅顯示警告。透過提供適當的回饋的機制,讓使用者及時了解所發生的事情。當使用者啟動一個操作,應提供該應用程式已經收到使用者的輸入,並進行運作指示。通常,使用者想知道一個命令是否正在進行。如果命令不能執行,他們想知道為什麼不能執行,以及能做什麼來取代之。在操作階段,動畫是告知使用者其請求的操作正在開展的一種最佳的方式。例如:當使用者點擊螢幕上的圖像,該圖像會反彈好讓使用者知道該應用程式是在開起的過程。
提供使用者能夠理解的直接、簡單的回饋機制,可考慮使用微妙的動畫提高使用者介面的回饋效果。例如:應說明錯誤信息是什麼情況所造成的錯誤(硬碟上沒有足夠的空間來保存文件檔案)以及使用者可採取的糾正行動(可嘗試將檔案保存在另一個地方)。回饋不但可確認使用者的操作,同時也確保那些操作正在執行。當使用者起動操作時,他們期待即時的回饋,而且,在長時間操作中,他們也想要知道狀態的更新(如圖11所示)。
七、使用者控制(User Control)
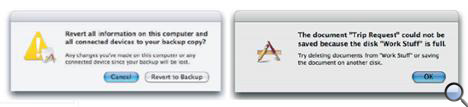
原則上,應該由人啟動和控制操作,而不是應用程式。雖然應用程式可以建議一系列的操作程序,或是對危險後果發出警告(如圖12所示),如果不是讓使用者自己做決定,這些做法通常是錯誤的。最好的應用程式是在給予使用者所需的功能與幫助他們避免危險結果之間的尋求正確的平衡。關鍵是為使用者提供他們所需要的,同時幫助他們避免危險及不可逆轉的操作。例如,在使用者可能會意外地破壞數據的情況下,你應該持續提供警告,而不是同意使用者選擇繼續。
 |
| 圖12危險後果的警告信息視窗 |
使用者期望有充分的機會在開始前可取消操作,並且希望在他們想要執行一個潛在破壞性的操作之前,有機會再次確認(如圖13所示)。最後,他們希望能正常停止正在進行中的操作。
 |
| 圖13再次確認操作的警示訊息 |
八、一致性(Consistency)
介面的一致性使讓使用者能夠將使用者的知識和技能轉換到另一個應用程式。一致的應用程式並不是盲從地複製其他應用程式,而是要以規範與標準的優勢,讓使用者能很自在的轉換到另一個應用程式。要確定一個應用程式是否遵循一致性原則,應思考下列的問題:
(1)應用程式與iOS標準是否一致?是否正確地使用系統所提供的
控制元件、視窗和圖像?是否整合裝置的功能?
(2)應用程式本身是否一致?本身內部是否使用統一的術語和風格
(如圖14所示)?相同的圖像是否意味著同樣的事情?使用者是
否能預期他們在不同的地方執行相同操作的結果?介面元素在
整個應用程式的外觀和行為是一致的嗎(如圖15所示)?
 |
 |
| 圖14圖像、介面元素使用統一的術語和風格(註9) |
 |
| 圖15介面元素的外觀與行為的一致性 |
(3)在合理範圍內,應用程式與先前的版本是否一致?其中的術語
及意涵是否保持不變?基本概念是否保持不變?
九、可逆的操作系統(Forgiveness)
利用可逆的系統鼓勵使用者勇於嘗試與探索新的應用程式,而不用在意會損壞作業系統。換言之,要讓大多數操作是可逆轉的、可回復系統,如此,使用者可感知到他們可以嘗試的新事物而不會破壞系統或危害他們的資料。應用程式應建立安全網,例如:撤銷和恢復到已儲存狀態的命令,讓人們能自在的學習和使用新的應用程式。
在使用者啟動一個任務,警告他們這將會使資料造成不可逆的損失。如果警告頻繁出現,這可能意味著該應用程式的設計具有一定的缺陷。當選項被明確地提出且有即時回饋時,應用程式的操作應該是相對無差錯。要先預知一些常見問題,以及警告使用者那些問題潛在的副作用。在每一階段提供的足夠的回饋和溝通機制,讓使用者覺得有足夠的訊息來做出正確的選擇。
十、穩定的視覺感知(Perceived Stability)
穩定的視覺感知提供易理解、熟悉且可預測的電腦使用環境。Aqua介面設計可提供一個可以易於理解的、熟悉的與可預測的環境。為了給使用者帶來穩定的視覺感,介面定義了許多標準的視覺元素,例如:選單欄,視窗控制元件等。這些標準元素可為使用者提供熟悉的環境,使他們知道事情的行為方式以及如何處理它們。
為了給使用者帶來穩定的概念意義,介面提供了一個清晰且明確物件組與這一組物件所執行的操作(如圖16所示)。例如:當一個選單命令並不適用於被選定的物件或在其當前的狀態,該命令是灰色的,而不是省略。
為了幫助傳達穩定的感知,保留使用者修改的設置,例如︰視窗的尺寸和位置。當使用者設定他們螢幕環境的特定佈局,這些設定會被保持,直到使用者再次改變。提供狀態和回饋都是讓使用者知道應用程式正在執行指定的任務,這些是有助於感知的穩定性。
十一、美學的完整性(Aesthetic Integrity)
美學整體性是指資料安排的井然有序與優良的視覺設計原則是一致的。千萬不要在一個視窗與對話框中,放置成打以上的圖像或按鈕。也不要使用任意的符號來表示概念,它們可能會混淆或分散使用者的注意。視窗的整體布局與使用者介面元素的設計應該要反映該應用程式執行任務的使用者的心智模式(如圖17所示)。螢幕上的應用程式的介面的布局應使用或保持簡單的圖形與圖像,提高其可用性,當使用者需要長時間的觀看與使用時,也能感覺自在與愉快。
| QuickTime播放器 |
儀表板 |
FaceTime |
 |
 |
 |
| 圖17 知名產品的圖像家族 |
一個應用程式應激發出一種身臨其境的任務,例如:在遊戲中心(Game Center),使用者期望有一個美麗、有趣又好玩的介面,能鼓勵使用者想去探索。雖然,在一場比賽中,人們不希望完成一個嚴肅或多產的任務,他們仍然期待遊戲的外觀與經驗能相結合。
美學整體性並不是要衡量一個應用程式是否美觀。而是要考量應用程式的外觀與其功能是否能緊密結合(如圖18所示)。這種應用程式提供使用者關於其目的與定位的明確且標準一致的信息。另一方面,如果應用程式執行一個產生內容的任務,而其介面看起來似乎異想天開或花俏,使用者很難理解介面與操作之間的矛盾信號。
| App Store的圖像家族 |
 |
| 實用工具的圖像家族 |
 |
| 圖18 不同屬性與種類的圖像家族 |
十二、無強制回應模式(Modelessness)
在任何時候盡可能讓使用者作他想做的,避免使用強制回應的模式,因為該模式會限制使用者的操作,會鎖定一個操作,防止使用者再去其他任何事情,直到操作完成。如此,使用者不能做他想做的,無強制回應模式允許使用者在同一時間可執行多個程式操作。
抽屜(drawers)與附表(sheets)可支援與強化無強制回應模式。抽屜可提供額外的功能,同時允許使用者繼續進入原來的視窗。附表是附加到原視窗的對話框模式,取代強制回應對話框模式的使用。下列三種是最能接受的使用模式:(1)短期模式,使用者必須不斷地做一些事情,以保持狀態,例如:按住滑鼠的按鈕、滾動文字或按住Shift鍵以擴展選定內容;(2)警告,在繼續使用前,必須糾正的異常情況的警告,不過要將這種情況降到最低程度;(3)安裝與協助,這模式唯一目的就是引導使用者通過重要的任務。
下列三種的操作模式亦為可接受的:(1)模仿一個熟悉的真實生活狀況本身就是模式,例如:在一個圖形應用程式選擇不同的工具,類似於現實生活中的選擇真實的繪圖工具;(2)只改變事務的屬性,而不是它的行為,例如:粗體和文字下方劃線的改變模式;(3)阻止系統其他大部分命令的正常運行,僅剩下基本模式,例如:對話框會使所有的選單命令都不可用,除了剪切、複製和粘貼的功能。
不論應用程式選擇使用哪一種模式,都必須有清晰可視的指示器,能讓使用者很容易的進入與離開。例如:在許多圖形應用程式中,鉛筆、刷子、十字圖形或橡皮擦等工具都可作為指標,可供使用者視其所需的功能來選擇使用。
附註:
- 參照 “Top Ten iPhone Apps of 2013 According to Apple”, http://www.intomobile.com/2013/12/17/apples-best-2013-list/,最近流覽日期28/02/2014。
- 通常,Apple公司與合作夥伴獲得所有第三方開發者發布的應用程式銷售收入的30%,而開發者得到餘下的70%。
- 參閱Apple Human Interface Guidelines, by: Apple, (2005) , 最近瀏覽日期12/22/2013 . http://developer.apple.com/documentation/…。
- 參閱“iPhone Human Interface Guidelines—user experience”by: Apple, (2007)and(2008), 最近瀏覽日期12/22/2013 . http://developer.apple.com/documentation/…。
- 參閱“iOS Human Interface Guidelines”by: Apple, (2013) , 最近瀏覽日期12/22/2013 . http://developer.apple.com/documentation/…。
- 本章節所採用的人機介面圖形係源自Apple公司的官方網站中所提供的“Apple Human Interface Guidelines” (2005-12-06) 、“iPhone Human Interface Guidelines—user experience” (2008-11-21)與“iOS Human Interface Guidelines”(2013-05-01)。
- 由於Apple公司iPhone的使用者介面終沒有垃圾桶的應用程式,因此,垃圾桶的隱喻部分則以Microsoft公司的垃圾桶圖像與應用程式予以說明。
- 參照 Apple公司的“iOS Human Interface Guidelines”, 2013-05-01。
- 介面圖形係源自Apple公司的官方網站中的“iOS Human Interface Guidelines”(2013-05-01)。
| 作者: |
葉雪美(Sherry H.M. Yeh) |
| 現任: |
經濟部智慧財產局專利一組 專利高級審查官
台灣科技大學 專利所 兼任助理教授 |
| 學歷: |
世新大學法律研究所法學碩士
國立成功大學工業設計系學士 |
| 經歷: |
中央標準局新式樣專利主任審查員(75-76)
中央標準局專利審查委員(80-89) |
| 著作: |
《美國設計專利侵害認定相關問題研究-兼論我國新式樣專利侵害認定問題》,2004。
《設計專利申請實務-台灣及美國專利申請策略》,元照出版公司,2008。 |
|
|

|





